Image by creativeart on Freepik – How To Use Header Tags H1 to H6: SEO Best Practices
How To Use Header Tags H1 to H6: SEO Best Practices
Table of Contents:
- Introduction to Header tags H1, H2, H3, H4, H5 and H6.
- Understanding Header Tags: The Basics of Header tags.
- Header Tags Size Chart:
- How to use Header Tags Effectively?.
- Importance of H1, H2, H3, H4, H5, H6… Header Tags.
- How to Find the Best Headings for Header Tags?
- Conclusion.
- Frequently Asked Questions (FAQs)
Introduction to Header tags H1, H2, H3, H4, H5 and H6
In HTML, header tags are used to define headings on a webpage, organizing content into hierarchical structure. They range from <h1> (the largest and most important) to <h6> (the smallest and least important). These tags not only help browsers understand the structure of your page but also play a role in SEO by indicating the relative importance of different sections. For example, <h1> is typically used for the main title of the page, while <h2> is used for subheadings, and so on. Using header tags correctly makes your content more accessible and improves the overall readability of your webpage. Remember, the larger the number in the header tag, the smaller the text will appear on the page.
Understanding Header Tags: The Basics of Header tags
Header tags are HTML elements that define headings on a webpage. They range from H1 to H6, with H1 being the highest level and H6 the lowest. Each tag denotes a different level of importance and hierarchy, helping both users and search engines comprehend the structure of your content.
H1: Typically reserved for the main title of the page, the H1 tag holds the highest level of importance. It sets the tone and topic for the entire page.
H2: Subheadings under H1, H2 tags break down the main topic into more specific sections. They act as pillars, supporting the overarching theme.
Size of H2 tag
H3 to H6: These tags are used for further subheadings, providing a deeper level of organization within each section. They contribute to the overall clarity and readability of the content.
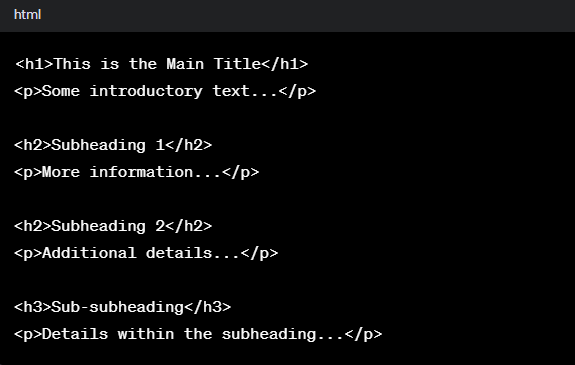
In the below example, <h1> represents the main title, <h2> represents subheadings, and <h3> represents a sub-subheading. Adjusting the size of the header tags helps create a clear and organized structure for your webpage.

Header Tags Size Chart:
Size of H1 Tag
Size of H2 Tag
Size of H3 Tag
Size of H4 Tag
Size of H5 Tag
Size of H6 Tag
How to use Header Tags Effectively?
Maintain Hierarchy:
Ensure a logical flow in your content hierarchy. H1 should introduce the main topic, followed by H2, H3, and so on, in a descending order of importance.
Consistency is Key:
Maintain a consistent approach to header tags throughout your website. This not only enhances user experience but also makes it easier for search engines to index your content.
Clarity Over Creativity:
While it’s tempting to create quirky or creative headings, clarity should be your top priority. Users and search engines should instantly understand the topic of each section.
Keyword Placement:
Strategically place relevant keywords in your header tags. This not only helps with SEO but also gives users a quick overview of the content.
Avoid Skipping Header Levels:
Jumping from H2 to H4 without using H3 in between can confuse both readers and search engines. Stick to a sequential order to maintain coherence.
Importance of H1, H2, H3, H4, H5, H6… Header Tags
Enhances Readability:
Header tags break down content into digestible sections, making it easier for readers to scan and understand the information.
SEO Benefits:
Search engines use header tags to understand the structure and hierarchy of your content. Utilizing them properly can positively impact your search engine rankings.
User Experience:
Well-structured content enhances the overall user experience. Visitors can quickly find the information they need, reducing bounce rates and increasing engagement.
Accessibility:
Header tags contribute to web accessibility by providing a clear structure for screen readers and other assistive technologies.
Content Organization:
Effective use of header tags organizes your content logically, helping both human readers and search engine algorithms make sense of your information.
How to Find the Best Headings for Header Tags?
Identify Key Topics:
Break down your content into key topics or sections. Each of these will likely become an H2 heading.
Prioritize Information:
Consider the importance of each section. The most critical information should be under the H2 heading, with subsequent details under H3 and so on.
Use Descriptive Language:
Craft headings that accurately describe the content beneath them. This not only aids in SEO but also guides users to the specific information they seek.
Test with Users:
If possible, conduct user testing to gauge how well your headings resonate with your target audience. Adjust based on their feedback.
Monitor Analytics:
Keep an eye on analytics data to understand user behavior. If certain sections receive more engagement, consider adjusting your headings to better align with user interests.
Conclusion
In the ever-evolving digital landscape, the use of header tags transcends mere formatting conventions; it is a strategic tool for content organization, SEO optimization, and improved user experience. By understanding the importance of each level, employing best practices, and choosing headings thoughtfully, you can unlock the full potential of header tags, transforming your content into a well-structured, easily navigable masterpiece on the web. So, go ahead, embrace the power of headers, and elevate your content to new heights.
Frequently Asked Questions (FAQs) about Header Tags: A Comprehensive Guide
Q1: What are header tags, and why are they important for web content?
Header tags are HTML elements (H1, H2, H3, etc.) that define the headings and subheadings on a webpage. They play a crucial role in organizing content, improving readability, and aiding search engine optimization (SEO) by establishing a clear hierarchy of information.
Q2: How do header tags contribute to SEO?
Search engines use header tags to understand the structure and hierarchy of content. Properly utilized header tags can improve a webpage’s SEO by providing search engines with valuable information about the relevance and organization of the content.
Q3: What is the significance of the H1 tag?
The H1 tag is typically reserved for the main title of a page. It holds the highest level of importance and sets the overall theme and topic for the entire page. It’s crucial for both users and search engines in understanding the primary focus of the content.
Q4: How can header tags enhance the readability of content?
Header tags break down content into well-defined sections, making it easier for readers to scan and understand information. They act as signposts, guiding users through the content and allowing them to quickly identify key topics.
Q5: Is there a recommended approach for using header tags in terms of hierarchy?
Yes, maintaining a logical hierarchy is essential. Start with H1 for the main title, followed by H2, H3, and so on, in descending order of importance. Consistency in this approach enhances both user experience and search engine indexing.
Q6: Can creative or quirky headings be used with header tags?
While creativity is encouraged, clarity should be the top priority. Headings should accurately represent the content beneath them. Striking a balance between creativity and clarity ensures both user engagement and effective communication with search engines.
Q7: How should keywords be incorporated into header tags for SEO?
Strategically place relevant keywords in your header tags, particularly in the H1 and H2 tags. This helps search engines understand the content’s context and improves the page’s visibility in search results.
Q8: Are header tags important for web accessibility?
Absolutely. Header tags contribute to web accessibility by providing a clear structure for screen readers and other assistive technologies. This ensures that users with disabilities can navigate and comprehend the content effectively.
Q9: What is the role of header tags in content organization?
Header tags play a crucial role in organizing content by establishing a logical structure and hierarchy. This organization benefits both human readers, who can easily navigate through the information, and search engines, which can index the content more efficiently.
Q10: How can I test the effectiveness of my header tags with users?
User testing is a valuable approach. Share your content with a sample audience and gather feedback on the clarity and relevance of your headings. Adjust your headings based on user input to enhance the overall user experience.















1 Comment